II.PRINCIPES GENERAUX
II.1.OBJECTIFS ET PLAN DU CHAPITRE:
Ce chapitre a pour but d'exposer les principes généraux du mécanisme des échanges entre client et serveur web
dans une interaction de type AJAX. Après quelques généralités concernant AJAX, certaines notions liées au mécanisme des échanges client-serveur
dans une interaction de type "classique" (c'est à dire n'utilisant pas AJAX) par le biais du protocole TCP/IP
sont rappelées. Puis, le principe des interactions de type AJAX est exposé et comparé au mécanisme "classique".
II.2.ORIGINES DE L'APPELLATION AJAX:
AJAX est un acronyme formé à partir de l'expression "Asynchronous JAvascript and XML". Cette appellation n'est
pas d'une grande pertinence. En effet, les interactions AJAX ne sont pas forcément "asynchrones". De plus,
elles n'utilisent pas forcément le langage XML.
La seule véritable caractéristique de la programmation AJAX est qu'elle utilise le "plugin" JavaScript du navigateur
du client pour communiquer directement avec le serveur, au moyen d'un composant particulier: la classe XMLHttpRequest.
II.3.RAPPELS SUR LES MECANISMES CLASSIQUES DE PRODUCTION DE PAGES WEB INTERACTIVES:
II.3.1.LA NOTION DE SITE NON INTERACTIF:
Un site web est dit "non interactif" lorsque au cours d'une navigation, les contenus des différentes pages web qui le composent
sont téléchargées vers le client sans que celui-ci puisse influer sur ces contenus. La navigation d'un visiteur s'apparente donc
dans ces conditions à la visite des vitrines d'un centre commercial ou d'un musée: s'il est possible au visiteur de choisir les pages
(les vitrines) du site qu'il désire visiter, il lui est absolument impossible de sélectionner ce qui lui est présenté dans ces
vitrines (de tels sites sont parfois appelés "SITES VITRINES").
Remarquons, pour éviter toute confusion, qu'un site "NON INTERACTIF" n'est pas forcément "STATIQUE". En effet, il peut
présenter de nombreuses animations de tous genres: animations JavaScript ou Java, animations Flash, videos en streaming, etc.
D'autre part, le contenu affiché peut refléter l'état d'entités au contenu évolutif supportées par le serveur: bases de
données, fichiers ou d'autres valeurs évolutives liées au serveur (par exemple, la date et l'heure).
EXEMPLE:
Une page web non interactive d'un vendeur de voitures d'occasion pourra présenter toutes les automobiles contenues dans la
base de données du site à l'instant de la transaction. Les contenus présentés pourront donc varier dans le temps en
fonction des acquisitions et des ventes réalisées et des mises à jour correspondantes de la base de données. En revanche,
le visiteur ne pourra agir lui-même sur le contenu présenté par une page (par exemple en sélectionnant une marque, une
couleur ou un kilomètrage approximatif).
La caractéristique d'un site non interactif est donc que l'interaction du visiteur avec le serveur est limitée au choix des
pages web qu'il désire visiter. En général, ces interactions sont déclenchées uniquement par l'activation de "Liens Hypertextes"
sans arguments d'accompagnement (requêtes HTTP de type GET) . Les pages appelées ne sont pas forcément des pages html: elles
peuvent contenir des scripts qui auront pour but d'intégrer à leur contenu des données locales évolutives (contenu d'une base de
données, date locale, etc.).

Voici le déroulement d'un échange NAVIGATEUR-SERVEUR en mode non interactif:
- Un lien hypertexte est activé par le visiteur sur l'écran de son navigateur
- Cette action déclenche l'envoi par le navigateur vers le serveur d'une requête HTTP (requête GET) contenant l'U.R.L. de la page appelée (la requête peut contenir des arguments, mais la valeur de ceux-ci n'est pas déterminée par l'internaute)
- A la réception de la requête, le serveur va lire dans sa mémoire de masse le contenu de la page web pointée par l'U.R.L.
- SI la page ne contient que du code HTML, le contenu est directement réexpédié vers le navigateur du client.
- SINON, si la page contient ou est associée à des scripts serveurs, ces scripts sont exécutés en utilisant éventuellement les données disponibles localement (arguments accompagnant l'URL, bases de données, fichiers, etc.), puis le contenu obtenu est réexpédié vers le navigateur du client
- A la réception de ce contenu, le navigateur affiche celui-ci à la place de la page web en cours d'affichage.
II.3.2.LA NOTION DE PAGE WEB INTERACTIVE:
A l'inverse, une page web est dite "INTERACTIVE" lorsque le visiteur a la possibilité d'en modifier le contenu affiché
grâce à des ARGUMENTS intégrées aux requêtes de navigation. Ces arguments, qui peuvent être des valeurs numériques,
alphanumériques ou logiques, sont saisis grâce à des CONTROLES se présentant sous la forme d'objets graphiques sensibles
aux interactions du visiteur avec son clavier, sa souris ou tout autre moyen de désignation (écran tactile, par exemple).
Concrètement, ces objets graphiques sont des boutons, des champs de saisie, des listes d'options, etc., généralement regroupés
dans des FORMULAIRES et accessibles sur l'écran du navigateur.
Les pages web appelées par ce type d'interaction ont la particularité d'être associées à des "scripts" exécutables par le serveur
(scripts PHP, ASP, etc..) et capables de modifier le contenu des pages appelées en fonction des valeurs des arguments reçus.
Le serveur peut donc exécuter ces scripts pour modifier le contenu des pages web stockées dans sa mémoire de masse en fonction
de la valeur des arguments reçus. Le client pourra ainsi influer sur le contenu des pages web qu'il visite (par exemple, en
expédiant au serveur un argument de valeur "renault" en même temps que l'URL de la page web, il va limiter les articles affichés
par cette page aux automobiles de marque RENAULT).

Voici le déroulement d'un échange NAVIGATEUR-SERVEUR en mode interactif "classique":
- Un lien hypertexte ou un formulaire est activé par le visiteur sur l'écran de son navigateur
- Cette action déclenche l'envoi par le navigateur vers le serveur d'une requête HTTP (requête GET ou POST) contenant l'U.R.L. de la page appelée. La requête contient des arguments, dont la valeur a été déterminée par l'internaute avant l'échange, à l'aide des différents moyens de saisie dont il peut disposer(contrôles de types boutons, champs de saisie, sélecteurs, etc.)
- A la réception de la requête, le serveur va lire dans sa mémoire de masse le contenu de la page web pointée par l'U.R.L. Cette page contient ou est associée à des scripts serveurs (il s'agit par exemple d'une page PHP)
- Ces scripts sont exécutés en tenant compte des valeurs des arguments reçus (par exemple, pour sélectionner des données), et éventuellement en utilisant des données disponibles localement (bases de données, fichiers, etc.)
- Puis, le contenu obtenu est réexpédié vers le navigateur du client
- A la réception de ce contenu, le navigateur affiche celui-ci à la place de la page web en cours d'affichage.
Par rapport au cas précédent, les différence essentielles sont le fait que l'internaute détermine les valeurs des arguments
accompagnant l'URL de la page appelée, en général à l'aide de formulaires et que ces arguments sont utilisés par le serveur
pour adapter le contenu de la page web qu'il réexpédie vers le client, grâce à l'exécution de scripts associés a
cette page.
Lorsque certaines des pages qui composent un site web sont interactives, ce site est dit INTERACTIF.
II.4.PRINCIPE FONDAMENTAL DU MECANISME D'INTERACTION AJAX:
II.4.1.MECANISME GENERAL:
Dans AJAX, comme dans le mode "classique", le protocole d'échange H.T.T.P. (Hyper Text Transfer Protocol) est utilisé pour échanger
des données entre le serveur et le client. La différence principale réside dans le fait que le navigateur ne remplace plus
systématiquement la page courante par le contenu de la page appelée. Le navigateur du client se contente dans un premier temps
de stocker ce contenu dans un objet du langage javascript (en fait, une variable). L'utilisation qui est faite de ce contenu dépend
d'un script javascript fourni par le développeur. Suivant la nature de ce contenu, le script pourra exécuter les actions suivantes:
- Si ce contenu est du HTML, il pourra être chargé tel-quel dans un conteneur de la page en cours (on pourra ainsi faire apparaître un texte, une image, une liste, etc. dans un cadre sans être obligé de recharger toute la page).
- Si ce contenu est du XML, il pourra également être affiché dans la page en utilisant les fonctions javascript du D.O.M.
- Si le contenu est un script javascript, il pourra être exécuté par le navigateur du client. On pourra ainsi sélectionner, puis télécharger et exécuter à la demande un script javascript stocké par le serveur.
- Etc...
Les interactions AJAX ne peuvent être déclenchées que par un script javascript. Les mécanismes liés aux hyperliens et aux submits
de formulaires ne les concernent pas. De ce fait, elles peuvent avoir lieu uniquement:
- Soit au chargement de la page (si un script Javascript est activé directement au cours du chargement).
- Soit lors de la survenue d'un événement traité par javascript: interactions souris (onLoad, onClick, ...), événements liés aux timer, etc.
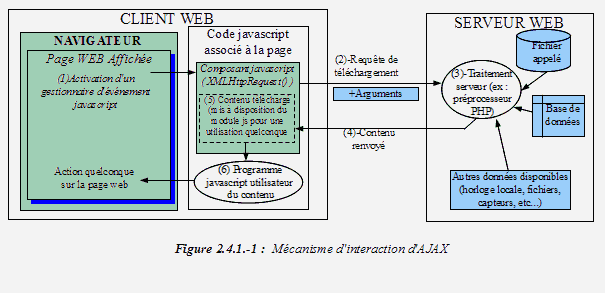
Le schema ci-après représente cette architecture d'échange :

- (1) Sur le navigateur du client, un gestionnaire d'événement javascript associé à une balise HTML quelconque est activé. Cette activation provoque l'appel d'un code javascript utilisant un composant particulier (plus précisément, un objet de la classe XMLHttpRequest).
- (2) Grâce à une méthode de cet objet, le code javascript peut adresser au serveur une requête http de chargement d'une page web (requête GET ou POST concernant l'URL d'un fichier XML, HTML ou d'un fichier convertible en HTML par le serveur : par exemple, PHP). Outre l'URL du fichier, cette requête peut transmettre des arguments dont la valeur peut être fixée par l'utilisateur
- (3) Comme dans le fonctionnement classique, lorsque le serveur reçoit cette requête, il va lire le contenu du fichier demandé. En fonction du type de fichier, ce contenu peut être traité par un préprocesseur (ex : PHP) afin de le convertir en HTML. Ce traitement peut utiliser non seulement les données disponibles sur le serveur (bases de données, valeurs d'environnement, fichiers, date locale, mesures de capteurs reliés au serveur, etc.), mais aussi les valeurs d'arguments transmises.
- (4) Puis, le serveur renvoie le contenu HTML ou XML obtenu par ces traitements vers le client.
- (5) Contrairement au fonctionnement classique, le navigateur stocke simplement ce contenu dans un attribut de l'objet XMLHttpRequest.
- (6) Suivant sa nature, le contenu peut être (ou non) utilisé par un autre programme javascript pour tout usage imaginable: charger une image, lancer un script javascript, remplacer le contenu d'un cadre de la page web affichée, etc.
II.4.2.LA NOTION D'ASYNCHRONISME:
Les objets de la classe XMLHttpRequest possèdent deux modes de fonctionnement:
- Le Fonctionnement SYNCHRONE: en mode synchrone, l'objet bloque l'exécution de la page web par le client tant que les données qu'il a demandées au serveur n'ont pas été reçues par le navigateur.
- Le Fonctionnement ASYNCHRONE: dans ce mode, l'exécution de la page en cours n'est pas bloquée pendant la transaction: un gestionnaire d'événement particulier est armé. Celui-ci, qui sera activé à la réception des données, se chargera de lancer le script de traitement de ces données.
Dans le premier cas, on se retrouve un peu dans le cas d'une interaction classique avec remplacement complet de la page:
l'exploitant du navigateur "perd la main" pendant toute la durée de la transaction.
Dans le deuxième cas, l'exécution de la page en cours n'est pas bloquée pendant la transaction. L'exploitant "garde donc la main"
pendant la durée de celle-ci. En revanche, le résultat de l'échange AJAX n'apparaîtra à l'écran que lorsque l'événement de réception
aura activé le script Javascript de traitement, ce qui parfois est un peu déconcertant pour l'utilisateur.
II.5.CONCLUSION:
II.5.1.LES CARACTERISTIQUES D'AJAX:
Contrairement au mécanisme classique des pages interactives qui oblige le développeur à recharger la totalité d'une page web
dès qu'il veut y effectuer une modification, si minime soit-elle, le mécanisme offert par la classe XMLHttpRequest se contente
de mettre à disposition du poste client (et plus particulièrement de l'exécuteur JAVASCRIPT de son navigateur) les données
retournées par la transaction. L'utilisation de ces données est donc laissée à l'initiative du poste client: le developpeur
peut donc envisager les utilisations les plus diverses. Par exemple :
- Afficher directement ce contenu dans un cadre prévu à cet effet (donc, modifier le contenu d'un ou plusieurs éléments de la page sans être obligé de la recharger entièrement).
- Utiliser ce contenu pour créer ou modifier les items d'une liste d'options (très utile pour faire apparaître ou éliminer des options en fonction de choix précédents).
- Dans le cas ou le contenu est un code javascript, exécuter ce contenu.
- Dans le cas où le contenu est un fichier XML, afficher ce contenu.
- Etc.
Ce mécanismes est donc bien plus souple que le mécanisme traditionnel. Il autorise une grande créativité dans la programmation
client: il est ainsi tout à fait possible de développer un site interactif utilisant uniquement l'architecture d'échange AJAX
pour assurer ses transactions avec le serveur : dans ce cas, ce site ne comprendra qu'une page web qui, au cours de la navigation
du client, sera partiellement modifiée à partir de divers contenus téléchargés depuis le serveur.
AJAX n'utilise que des outils déjà présents antérieurement (Javascript, XML, langages serveurs, etc.). On ne pet donc pas parler
réellement d'une "technologie AJAX". Par contre, il s'agit bien d'une "architecture d'échange avec le serveur" tout à fait
distincte de l'architecture client-serveur classique.
II.5.2.AVANTAGES ET INCONVENIENTS D'AJAX:
Du côté des avantages, on peut noter:
- Le fait de pouvoir modifier partiellement le contenu de la page affichée par le client à partir de données importées du serveur sans recharger toute la page: ceci peut parfois permettre une minimisation importante du temps de transaction et une meilleure utilisation de la bande passante (débit de la ligne internet).
- En mode asynchrone, le fait de ne pas bloquer les interactions de l'utilisateur avec la page web pendant la durée d'une transaction: ceci augmente l'impression de "fluidité" et évite la désagréable impression pour le client de "perdre la main" sur sa page web. Il est de notoriété publique qu'il suffit de quelques secondes de retard dans une réponse pour qu'un client abandonne une page qui semble ne pas "répondre" à une action. Le fonctionnement AJAX en asynchrone permet de rendre moins perceptibles les temps d'attente.
- Le fait de transférer une partie des traitements d'élaboration des pages web vers le poste client permet une économie de la puissance des serveurs.
Ces avantages ont évidemment plusieurs revers et non des moindres:
- L'architecture AJAX exige que la machine du client web soit suffisamment puissante pour absorber le surcroît de traitement qu'elle lui donne. Dans le cas contraire, la durée du premier affichage des pages peut se trouver notablement augmentée.
- L'architecture AJAX exige que le client active le traitement des scripts javascript, ce qui n'est pas forcément le cas pour tous les utilisateurs d'internet: javascript possède (à tort) une mauvaise réputation chez certains internautes.
- Lorqu'un site emploie AJAX, certaines fonctions des navigateurs peuvent être perturbées (enregistrement des pages, gestion des favoris et marque-pages, liens de retour, etc.).
- L'utilisation d'AJAX peut avoir une influence négative sur le référencement naturel d'un site: en effet, les contenus téléchargés par AJAX ne font pas partie de la page web chargée initialement. les moteurs de recherche ne peuvent donc pas analyser les mots-clefs présents dans ces contenus.
Enfin, pour l'instant (2011), AJAX n'est pas un standard du W3C. De ce fait, son implémentation peut varier d'un navigateur
à l'autre, ce qui peut entraîner des différences d'affichage notables entre les divers navigateurs existants).



